Novinka ARCUS
19. 06. 2023
Seznamte se s další novinkou v naší produktové nabídce – otočnou pracovní židlí ARCUS, kterou navrhl německý designér Martin Ballendat.
Židli ARCUS jsme poprvé představili loni na podzim na veletrhu Orgatec, kde svým neobvyklým designem přitáhla pozornost nejednoho návštěvníka. Stejně tak později upoutala i porotu v mezinárodní soutěži Red Dot Design Award, ve které získala ocenění v kategorii Office Design & Equipment.
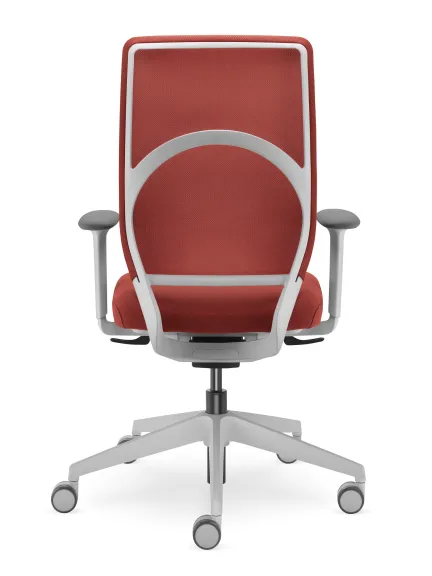
ARCUS vás zaujme svým neobvyklým designem připomínajícím ladné ženské tvary i úrovní pohodlí, kterou nabízí. Zásadním prvkem židle je výrazný oblouk, který harmonicky přechází do účelně navrženého rámu opěradla se síťovinou. Oblouk dodává opěradlu jedinečný charakter a zároveň slouží také jako manipulační rukojeť. Z profilu tvoří opěradlo klasické harmonické zakřivení tvaru S se zvýrazněným prohnutím bederní páteře a lehkou oporou ramen.
Židle ARCUS vyrábíme v černém a světle šedém provedení, s látkovým čalouněním sedáku a opěrákem v síťovině. Variabilně je možnost doplnit židli také o bederní či hlavovou opěrku.


Galerie
Co je nového
Naše produkty jsou nyní dostupné jako BIM objekty
Navrhování interiérů se dnes bez digitálních nástrojů prakticky neobejde. Architekti, projektanti i designéři pracují s 3D modely, které jim pomáhají přemýšlet o prostoru v souvislostech, ověřovat detaily a předcházet chybám už ve fázi návrhu. Abycho...