Neue Produktlinie ARCUS
19. 06. 2023
Lernen Sie eine weitere Neuheit in unserem Produktangebot kennen – den Bürodrehstuhl ARCUS, entworfen von dem deutschen Designer Martin Ballendat.
Den Stuhl ARCUS haben wir erstmals im Herbst letzten Jahres auf der Orgatec-Messe vorgestellt, wo sein ungewöhnliches Design die Aufmerksamkeit mancher Besucher auf sich zog. Zudem erweckte er auch die Aufmerksamkeit der Jury des internationalen Wettbewerbs Red Dot Design Award, wo er in der Kategorie Office Design & Equipment eine Auszeichnung gewann.
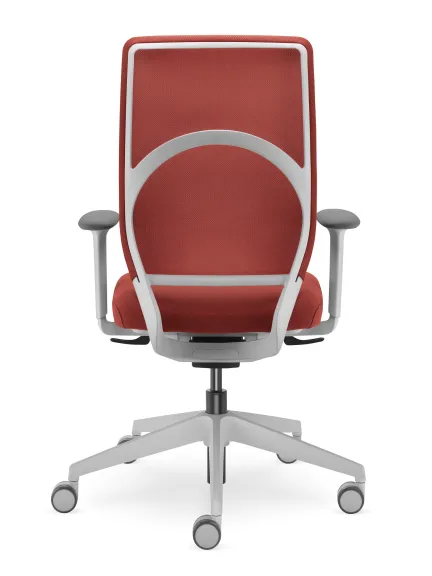
ARCUS besticht durch sein außergewöhnliches Design, das an anmutige weibliche Formen erinnert, und seinen hohen Komfort, den er bietet. Wesentliches Element des Stuhls ist ein markanter Bogen, der harmonisch in den zweckmäßig gestalteten Netzrückenrahmen übergeht. Der Bogen verleiht der Rückenlehne einen einzigartigen Charakter und dient gleichzeitig als Handhabungsgriff. Im Profil bildet die Rückenlehne eine klassische, harmonische S-Kurve mit akzentuierter Lumbalkurve und leichter Schulterunterstützung.
Wir produzieren die ARCUS-Stühle in den Farben Schwarz und Hellgrau, mit Stoffbezug auf dem Sitz und Netzrückenlehne. Optional kann der Stuhl mit einer Kopf- oder Lordosenstütze ergänzt werden.


Galerie
Was gibt's Neues
Jahresrückblick 2025
Das Jahr 2025 neigt sich dem Ende zu und für uns ist es traditionell die Zeit für eine kleine Rekapitulation. Dieses Jahr war im Zeichen von wichtigen Veränderungen, insbesondere hinsichtlich der Produkte, denen wir in Zukunft die größte Aufmerksamke...