La chaise ARCUS a obtenu Red Dot Design Award
11. 04. 2023
La chaise de travail ARCUS a été présentée pour la première fois au salon Orgatec au mois d’octobre. Son design inhabituel a tout de suite attiré l'attention de nombreux visiteurs.
Maintenant, cette chaise, issue de l'atelier du designer Martin Ballendat, peut se vanter également d'avoir obtenu le prestigieux prix international Red Dot Design Award dans la catégorie Office Design & Equipment. Ce sont des milliers de produits qui concourent chaque année pour obtenir ce prix. Nous sommes d'autant plus heureux que la chaise ARCUS ait rejoint ainsi notre chaise TRIVI, qui a remporté ce prix l'année dernière, dans cette compétition acharnée.
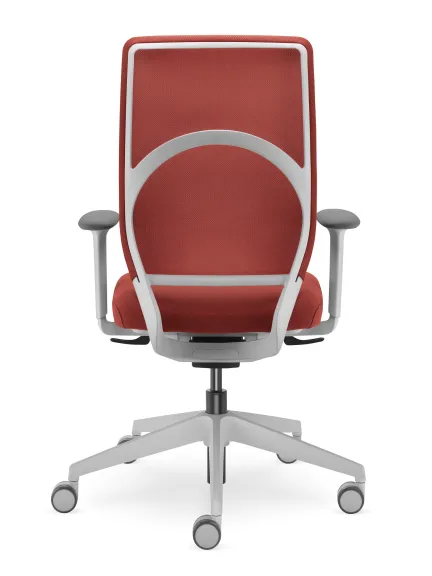
« L’élément primordial de la nouvelle chaise ARCUS était, depuis déjà la première ébauche, la courbe caractéristique se transformant harmonieusement en cadre du dossier revêtu de tissu filet et conçu pour être fonctionnel. La courbe, à part le fait de donner au dossier un caractère unique, fait en même temps office d’une poignée de manipulation. Vu de côté, le dossier est incurvé harmonieusement en S classique, avec une courbe accentuée au niveau du bas de dos et avec un léger soutien des épaules. Le défi était de faire accorder ces deux lignes organiques (la forme en S de la vue latérale et l'arche doucement encastrée de la vue arrière) en un ensemble esthétique et agréable. En accentuant les formes plutôt féminines, nous avons réussi à obtenir un résultat de conception harmonieux et sensible. Le monde est déjà assez viril, » explique Martin Ballendat le processus de création de la chaise.

Galerie
Quoi de neuf ?
Retour sur l‘année 2025
L’année 2025 s’achève dans quelques jours, et comme le veut la tradition, c’est pour nous l’occasion de faire un petit retour. Cette année a été jalonnée par des changements importants, notamment sur les produits auxquels nous voulons accorder plus d...