Vom 02. bis 06. Oktober 2024 findet in Prag schon zum 26. Mal die größte Design- und Modeschau Mitteleuropas statt – das Designblok-Festival. Auch in diesem Jahr wird das Festival seine Besucher an außergewöhnliche Orte führen, wie die Prager Burg, das Prager Museum, die Bastion Florenc oder das Kunstgewerbemuseum, wo mehr als 200 Designer, Ateliers und Marken ihre Arbeiten präsentieren werden.
Das Thema der diesjährigen Ausgabe ist die JUGEND und die damit verbundene Feier frischer Ideen, endloser Inspiration, revolutionärer Ansätze zu Materialien und Unternehmen sowie der vielversprechenden Talente und Stars des zeitgenössischen europäischen Designs.
Unsere Ausstellung
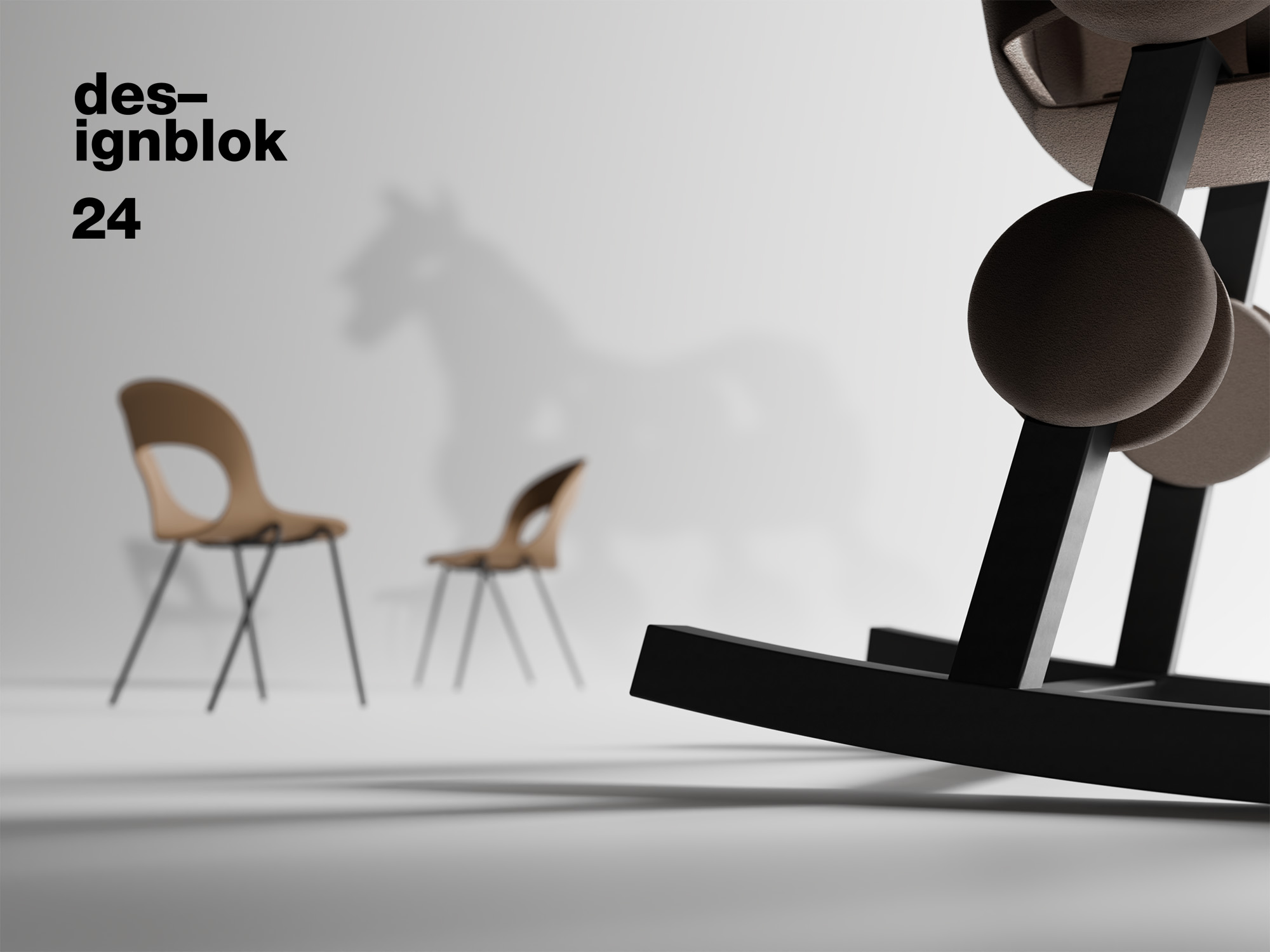
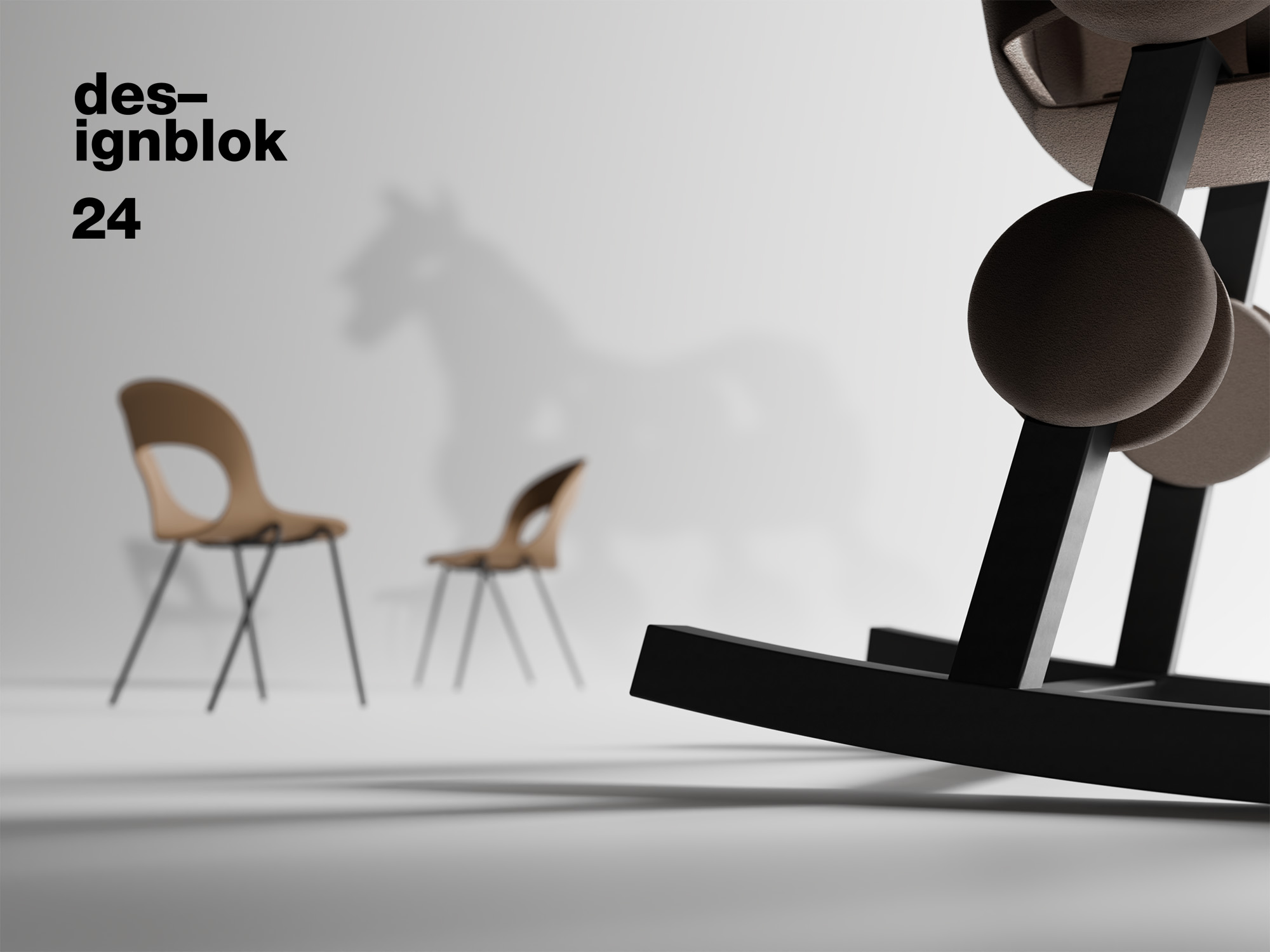
Wir bringen Verspieltheit in die Funktionalität. Für den diesjährigen Designblok wollten wir etwas Außergewöhnliches schaffen. Das Ergebnis ist ein Schaukelpferd, das unsere Hingabe zu Handwerk und Design repräsentiert. Die Besucher können mit der Pferdeskulptur interagieren und gleichzeitig mehr über innovative Technologien und Präzisionsfertigung erfahren, die hinter der Installation stehen.
Kommen Sie doch und sehen Sie sich unser Schaukelpferd an. Sie finden uns im Superstudio im Museum von Prag.
Wir freuen uns, Sie zu sehen!