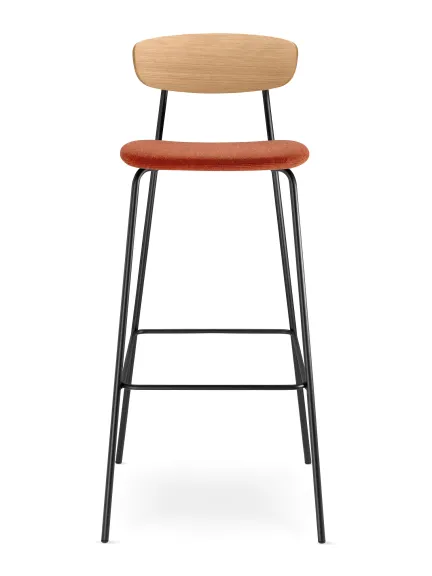
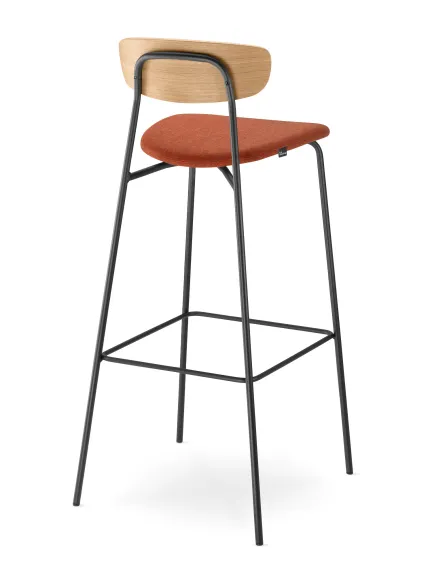
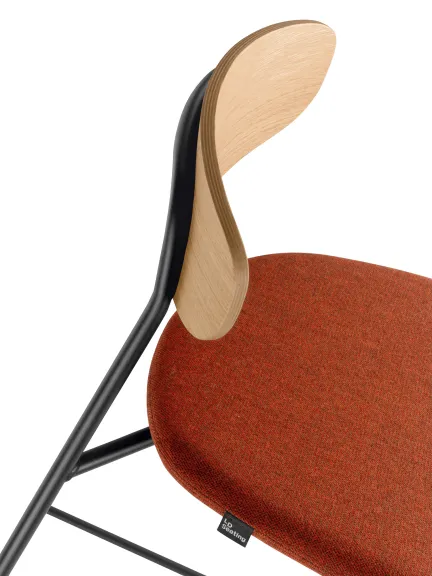
Um das Sitzen auf den TRIVI noch bequemer zu machen, gibt es sie auch in einer neuen Version mit gepolsterter Sitzfläche.
Das leichte und zeitlose Design bleibt, passt sich aber auch denen an, die lieber auf dem weichen sitzen. Die Kombination aus ergonomischer Formgebung und Polsterung spricht damit sowohl Liebhaber stilvoller Möbel als auch Anhänger höchsten Komforts an.
Für alle drei Modelle des TRIVI Stuhls bieten wir eine gepolsterte Sitzfläche an – sowohl für die niedrige Variante als auch für beide Arten von Barhockern. Sie können aus einer breiten Palette von Möbelstoffen in verschiedenen Farben und Texturen wählen, unter denen Sie sicherlich den finden werden, der am besten zu Ihrem Café, Besprechungsraum oder Interieur passt.
Weitere Details der Stühle der Serie TRIVI passen wir gerne Ihrem Geschmack an. Metallbeine sind standardmäßig in drei Farbvarianten erhältlich, Eichenfurnier in einem hellen und schwarzen Design. Ergänzt wird die gesamte Kollektion, entworfen von Designer Martin Foret, durch einen schlichten Konferenztisch im gleichen Design.