Extension de la série Riva
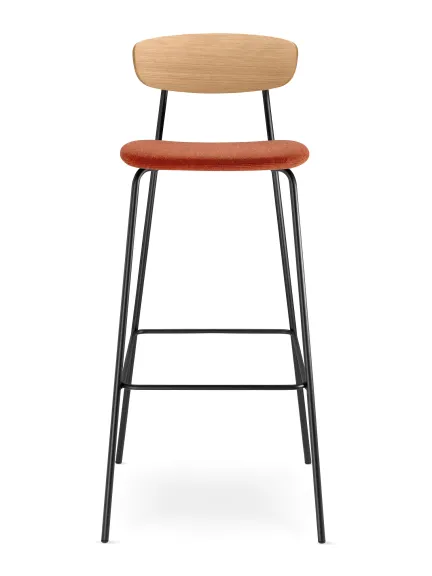
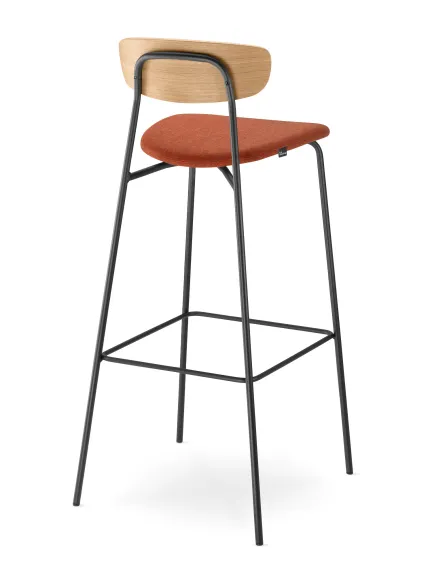
La série Riva est très populaire à cause de son design moderne, l’utilisation polyvalente et le confort. La chaise à une coque plastique ou rembourrée et avec plusieurs types de piètements convient parfaitement à une large gamme d’intérieurs différents : depuis les bureaux jusqu’aux salles de...