Série nouvelle ARCUS
19. 06. 2023
Voilà une autre nouveauté dans notre gamme de produits : la chaise de travail pivotante ARCUS, conçue par le designer allemand Martin Ballendat.
Nous avons présenté la chaise ARCUS pour la première fois l'automne dernier lors du salon Orgatec, et son design insolite y a séduit de nombreux visiteurs. Plus tard, elle a également attiré l'attention du jury du concours international Red Dot Design Award, où elle a remporté le prix dans la catégorie Office Design & Equipment.
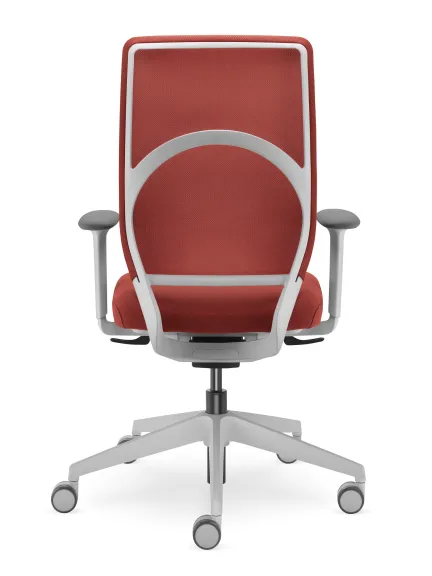
La chaise ARCUS attire votre attention par son design insolite rappelant les rondeurs féminines, de même que par le niveau de confort qu’elle offre. L’élément primordial de la nouvelle chaise ARCUS est la courbe caractéristique se transformant harmonieusement en cadre du dossier revêtu de tissu filet. La courbe, à part le fait de donner au dossier un caractère unique, fait en même temps office d’une poignée de manipulation. Vu de côté, le dossier est incurvé harmonieusement en S classique, avec une courbe accentuée au niveau du bas de dos et avec un léger soutien des épaules.
Nous fabriquons les chaises Arcus en couleur noire et gris clair, avec le siège revêtu de tissu textile et le dossier de tissu filet. La chaise peut également être dotée d’un support lombaire ou d’un appui-tête.


Galerie
Quoi de neuf ?
Nos produits disponibles également en tant qu’objets BIM
Aujourd’hui, la conception d'intérieurs repose inévitablement sur les technologies numériques. Les architectes, les concepteurs et les designers utilisent des modèles 3D pour appréhender l'espace globalement, examiner les détails et prévenir les erre...