Židle ARCUS získala ocenění Red Dot Design Award
11. 04. 2023
Pracovní židli ARCUS jsme poprvé představili na říjnovém veletrhu Orgatec. A už tam svým neobvyklým designem přitáhla pozornost nejednoho návštěvníka.
Nyní se tato židle z dílny designéra Martina Ballendata může pochlubit také prestižním mezinárodním oceněním Red Dot Design Award v kategorii Office Design & Equipment. O toto ocenění se ročně uchází tisíce produktů. O to větší radost máme, že se židle ARCUS v silné konkurenci zařadila po bok naší židličce TRIVI, která cenu získala v loňském roce.
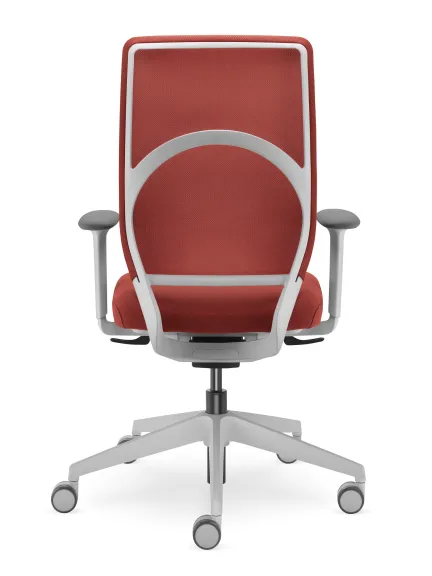
„Zásadním prvkem židle ARCUS byl už od první skici její výrazný oblouk, který harmonicky přechází do účelně navrženého rámu opěradla se síťovinou. Oblouk zároveň nabízí funkci manipulační rukojeti, a navíc dodává opěradlu jedinečný charakter. Z profilu tvoří opěradlo klasické harmonické zakřivení tvaru S se zvýrazněným prohnutím bederní páteře a s lehkou oporou ramen. Hlavním úkolem bylo sloučit obě linie (profil tvaru S a přirozeně začleněný oblouk při pohledu zezadu) do esteticky působivého celku. Díky tomu, že jsem se zaměřil na křivky připomínající ladné ženské tvary, jsem z návrhářského hlediska dosáhl citlivého a harmonického přístupu. Mužských prvků je už na světě dost,“ popisuje proces designování židle Martin Ballendat.

Galerie
Co je nového
Otevřeli jsme náš první showroom v Londýně
S radostí oznamujeme otevření našeho prvního showroomu v Londýně v nově vzniklém prostoru Atelier Bohemia na prestižní adrese 3 Clerkenwell Road – v samém srdci jedné z nejvýznamnějších světových designérských čtvrtí. Clerkenwell: Místo, kde design ...