The ARCUS chair wins the Red Dot Design Award
11. 04. 2023
We first introduced the ARCUS task chair at Orgatec last October. Due to its unusual design, it attracted the attention of many visitors.
Now this chair by designer Martin Ballendat can also boast the prestigious international Red Dot Design Award for Office Design & Equipment. Thousands of products compete for this award every year. The happier we are that ARCUS, despite the strong competition, joined our TRIVI chair, which received the award last year.
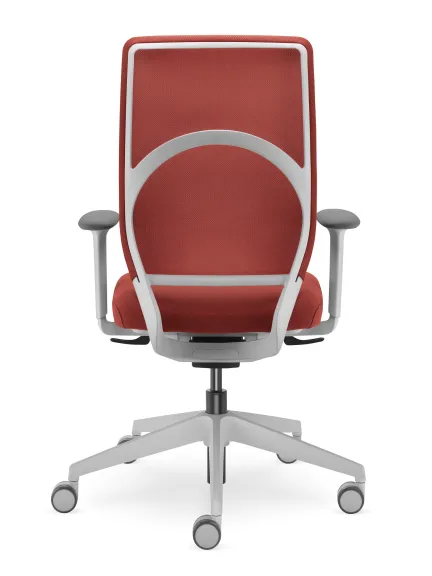
„The distinct arc of our new ARCUS chair was the core element from the very first sketch and supposed to flow harmoniously into an organically designed mesh frame. It offers the function of a push handle as well as giving the back a unique character. The side view of the back forms a classically harmonious curved S-shape with an accentuated lordosis and a light shoulder support. The challenge now was to combine both organic lines (the S-shape of the side view and the smoothly embedded arc of the rear view) into an aesthetically pleasing unit. By focusing on a rather feminine shape, we were able to achieve a sensitive harmonic design language. The world is manly enough.” says Martin Ballendat, describing the design of the chair.

Gallery
What's new
Terra Lounge: A new chapter in soft seating
Terra Lounge marks a new step in our approach to soft seating. Designed by Orlandini Design studio, the series is built on three guiding principles: comfort, design and sustainability. Terra Lounge reflects how soft seating should look, feel and fu...