Expansion of the TRIVI product line
04. 04. 2022
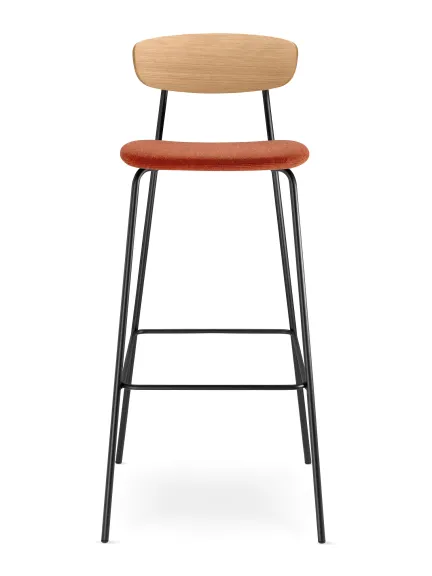
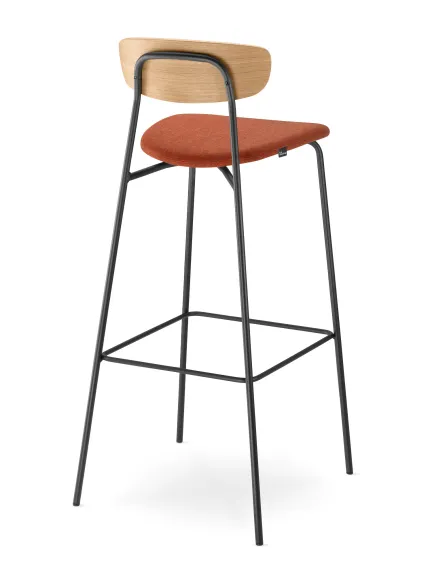
To make the seating experience of the TRIVI minimalist chairs even more comfortable, you can now get a new model with an upholstered seat.
The light and timeless design remains, but is adapted to those who prefer to sit soft. The combination of an ergonomic shape and upholstery targets aficionados of stylish furniture as well as the followers of maximum comfort.
We offer an upholstered seat for all three models of the TRIVI chair – both for the low chair as well as the two types of bar stools. You can choose from a wide range of upholstery fabrics of various shades and textures, among which you will certainly find the one that best suits your café, meeting room or interior.
We will be happy to adapt other details of chairs from the TRIVI series to your taste. The metal legs are available in three colour options as standard. The oak back veneer is available in light and black. The entire collection, designed by designer Martin Foret, is complemented by a simple conference table in the same design.
Gallery
What's new
Our products are now available as BIM objects
Nowadays, modern interior design practically cannot do without digital tools. Architects as well as designers work with 3D models, which help them to think about space in context, verify details and prevent mistakes as early as at the design stage. I...