New ARCUS series
19. 06. 2023
Discover another new addition to our range of products: the ARCUS swivel task chair, designed by German designer Martin Ballendat.
We first introduced the ARCUS last autumn at Orgatec, where its unusual design attracted the attention of many visitors. Later on, it also impressed the jury at the prestigious international Red Dot Design Award Competition, in which it won the award for Office Design & Equipment.
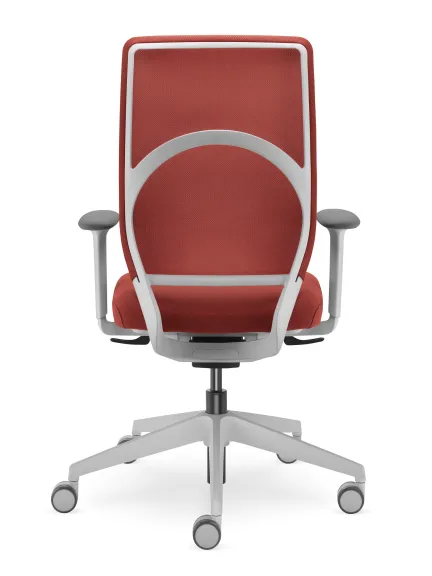
The ARCUS attracts attention due to its unusual design resembling elegant feminine shapes and due to the level of comfort it provides. Its essential feature is the distinct arc that harmoniously flows into the functionally designed mesh frame. The arc gives the backrest a unique character and it also works as a practical handle. Viewed in profile, the back forms a classic, harmonious S-shape with an accentuated lumbar spine curve and with a light shoulder support.
The ARCUS is made in black and light grey versions with the seat upholstered with fabric and with a netted backrest. Alternatively, a lumbar support or headrest can be added.


Gallery
What's new
The year 2025 in retrospect
The year 2025 is approaching its end, so as usual it is time for us to retrospect a little. This year has brought important changes, especially in terms of which products we want to focus on in the future. There has been an increase in customers’ in...